- Home
- CMS Manual
- Page Application
Pages Application
Table of Content:
- Pages Application Overview
- Page Types Overview
- How to Navigate to the Pages Application
- How to Determine Page Type for an Existing Page
- How to Search for an Existing Page
- How to Create a New Page
- URL Best Practices for New Pages
- How to Preview a Page
- How to Archive a Page
- How to Unarchive a Page
- How to Delete a Page
Pages Application Overview
The Pages application is the section of the CMS where the content updates and creation of new content will be made within Kentico for your website.
In the Pages application, all of the pages for the website are organized in a "tree" structure, called the Content Tree.
The Content Tree is a visual representation of the hierarchical structure of the content on the website.
Each page on the website uses a specific Page Type that determines the page layout.
Each Page Type utilizes a Page Type Icon to help easily identify a page's type in the Content Tree.
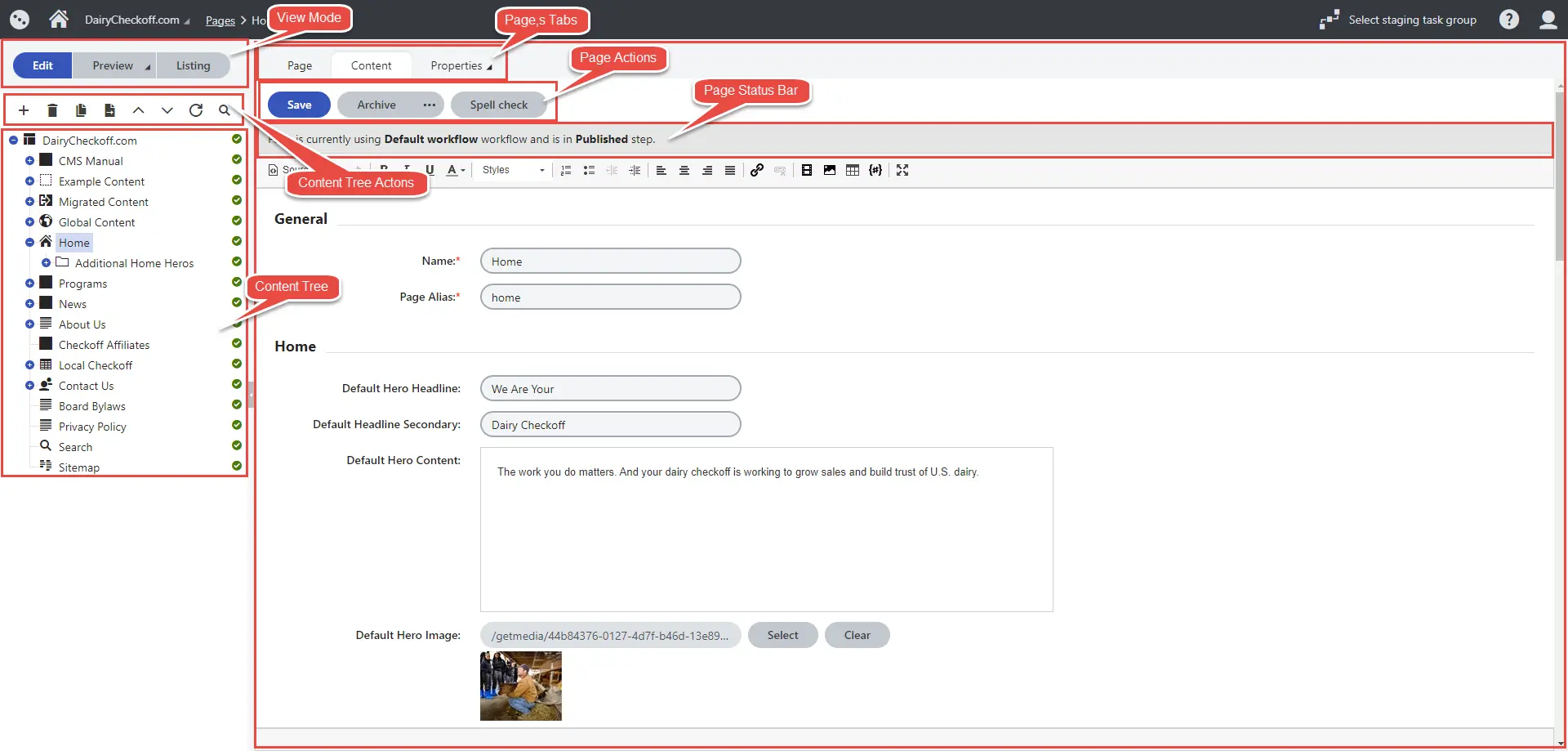
See the screenshot below for a breakdown of the areas within the Pages application.
Page Types Overview
Each page or global item in Kentico is of a specific type.
| Icon | Page Type Name | Page / Global Item |
|---|---|---|
 | Notification Banner | Notification Banner |
 | Cookie Banner | Cookie Banner |
 | Menu | Navigation & Footer |
 | Menu Item | |
 | Homepage | Homepage |
 | Category Overview | Programs* |
 | General Content | Exports* |
 | Content Listing | Checkoff* |
 | Content Detail | Related Checkoff News* |
 | Leadership Page | DMI Board Officers* |
 | Checkoff Page | Local Checkoff |
 | Contact Page | Contact Us Page |
 | Newsletter Page | Newsletter |
 | Sitemap Page | Sitemap |
How to Navigate to the Pages Application
- Click the Kentico icon (circle with three dots) on the upper left hand side. After this icon is selected a list of applications will display for you to select.
- Click on Content Management
- Click on Pages
How to Determine Page Type for an Existing Page
- Navigate to the Pages application
- Find the page in the tree that you wish to view.
- Click on the page to select it
- Click on Properties tab, located beside the Content tab in the page view window (the area to the left of the content tree)
- Click on the General tab in the list that displays
- The page type will appear on the Type property field
Remember! You can also use the Page Type Icons to quickly determine a page's type. Reference the table above for a list of page types and their icons.
How to Search for an Existing Page
In addition to manually navigating the content tree to find a specific page, you can also use the search functionality in the Pages application to find a specific page in the content tree. This is helpful when searching for a page in a folder that has a lot of content.
- Navigate to the Pages application
- Click on the first node in the tree "DairyCheckoff.com" to select it. This node is known as the root of your content tree and contains all the pages for your website. Clicking this item will ensure the entire content tree is searched.
- Click on the Listing button, located above the content tree
- Type the page name that you are looking for (or part of it) in the Name field
- Click and check the checkbox next to the Show all levels field
- Pro Tip! If you know the page type you are looking for, use the Page Type filter to get more specific results
- Click Search
- A grid will display with the search results. Click the pencil icon next to the desired page you wish to edit to be taken to the page
How to Create a New Page
- Navigate to the Pages application
- If the page needs to be a child node, find the position on the tree and click on the parent node to select it (ex: if you want to add a page underneath Programs, select the Programs node in the tree). If the page does not need to be a child node, click on the DairyCheckoff.com node at the top of the tree.
- Click the + icon located in the content tree action bar at the top of the tree
- Select the page type of your preference (e.g General Content). Note: The CMS will only show you the page types that are allowed for the part of the tree where you are adding the page. If you do not see a page type in the list, it means the page type is not allowed in that part of the content tree. For example, the system prevents you from adding a category overview page to a general content since that is not a supported page type and it would appear broken on the website.
- Fill out at least the required fields (the fields with the red asterisk) and follow URL best practices when creating the Page Alias.
- Click the Save button
- When you are ready for the page to be visible on the website, click the Publish button
NOTES:
- Once the Save button is clicked, the new page item will appear in the tree. You can drag and drop the page to the desired location in the tree if you wish for it to be in a different location (or use the arrows on the upper-left bar).
- If you attempt to move a page to a section of the content tree that does not allow that page's type (ex: moving a category overview page to the general content page) the CMS will give you an error and prevent the page from moving to the unallowed destination.
- After creating a new page, it is important to create its preview and also its Social Share and Metadata. Click here to learn more.
- If you want to add the page to the navigation, see instructions here. Please note that adding pages to navigation should be done sparingly, since the current navigation is based on UX best practices.
- It is important to consider that not all page types can be created in the main tree. Some of them must have a specific page type as parents in order for them to be created. For example: menu items must be created inside the Global Content Folder. Remember to follow the instructions in this manual thoroughly to achieve the best results.
URL Best Practices for New Pages
The Page Alias field is the field you will use to set the URL alias for a page. The Page Alias will become the URL slug (the last part of the URL that serves as the identifier for the page) in the page's web address. You do not need to include DairyCheckoff.com or any parent pages in the alias, the CMS will automatically include the parent pages up to the root of the site's content tree when the URL is generated after the page is saved. As an example, the page "DMI Board Officers" has the page alias of "dmi-board-officers". Because that page is a child of the About page, the URL is https://www.dairycheckoff.com/about-us/dmi-board-officers.
Best practices for page alias include:
- Should be less than 100 characters for the whole URL (e.g. DairyCheckoff.com/parent/child)
- Avoid using commas or special characters
- Use hyphens (-) to separate words
- Should be all lowercase
- Use natural human language and avoid using page IDs
- Avoid using article words (e.g. a, the, and, in, etc.)
How to Preview a Page
Previewing a page allows you to see your changes before they are published to the live site. This step is highly suggested when updating a page.
- Navigate to the Pages application
- Find and click on the page in the tree that you wish to preview so that it is selected
- Click on the triangle in Preview then select Open in New Tab
NOTES:
Page types that do not generate a URL (e.g. menu global items, leadership/staff member, program , etc) cannot be previewed as they do not have a URL.
If you attempt to preview a page that does not have a URL you will receive the error "The selected page is not available. If this page is expected to have a visual representation, verify that the given page type has the 'URL' feature enabled in Page types -> Edit page type -> Features and has a URL pattern specified."
This is expected since some page types do not have URLs. However, it does not mean that you cannot view the change, it just means you must select a page that generates a URL. For example, if you want to preview how the main navigation menu looks after making a change to a menu item, save the change and then select the Home page in the content tree, then click Preview. You will now be able to preview the changes with the menu item since the Home page type generates a URL.
How to Archive a Page
- Navigate to the Pages application
- Find and click on the page in the tree that you wish to archive so that it is selected
- Click on the Content tab
- Click on the Archive button
- Click on OK in confirmation message
NOTES:
- Once the page type is archived, the page status icon will turn gray in the content tree to signify it is in the archived status.
- If the archived page type is a page that had a URL, as best practice, a redirect for the page should be created once the page is archived.
How to Unarchive a Page
When a page type reaches the Archived step, it completes its workflow cycle. Unarchiving the page type will start a new cycle and put it back to the Edit workflow step.
- Navigate to the Pages application
- Find and click on the page in the tree that you wish to unarchive so that it is selected
- Click on the Save button
- Click on the triangle in Preview then select Open in New Tab (optional)
- When you are ready for the page to be visible on the website, click the Publish button
NOTES:
- After unarchiving the page by clicking the Save button, the page will move to the unpublished step and the page status icon will turn from gray to red.Once the unpublished page is published the page status icon will turn from red to green.
How to Delete a Page
- Navigate to the Pages application
- Find and click on the page in the tree that you wish to delete so that it is selected
- Click on the trash bin icon located in the content tree action bar at the top of the tree
- Click the Destroy Page and its History check box if you wish to destroy the page entirely (Optional)
- Click on the Delete button
NOTE: If the deleted page type is a page that had a URL, as best practice, a redirect for the deleted page should be created.